- Daftar
- 4 Oct 1988
- Post
- ×
- Like diterima
- 9.126
[HIDE]
sistem POS dalam bisnis cukup membantu dalam transaksi jual-beli karena dapat membantu menangani pengolahan transaksi pembelian, penjualan, laporan transaksi dan lain sebagainya. Saat ini sistem POS terus dikembangkan menjadi lebih moderen. Dahulu penyimpanan data pada sistem POS hanya disimpan pada Komputer lokal namun saat ini data dapat disimpan pada server melalui jaringan internet. Data yang tersimpan pada server dapat diakses kapan saja dan dimana saja asalkan terdapat koneksi jaringan internet. Untuk membuat sistem POS memang tidak mudah karena banyak hal yang perlu dibuat, seperti: input-output data transaksi, back office, barcode scanner dan lain sebagainya.
1. Membuat file PHP
source HTML & PHP
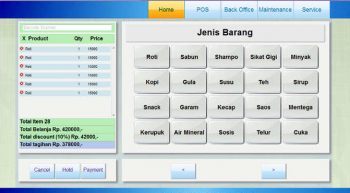
2. Desain tampilan
source CSS
[/HIDE]
SELESAI GAN
sistem POS dalam bisnis cukup membantu dalam transaksi jual-beli karena dapat membantu menangani pengolahan transaksi pembelian, penjualan, laporan transaksi dan lain sebagainya. Saat ini sistem POS terus dikembangkan menjadi lebih moderen. Dahulu penyimpanan data pada sistem POS hanya disimpan pada Komputer lokal namun saat ini data dapat disimpan pada server melalui jaringan internet. Data yang tersimpan pada server dapat diakses kapan saja dan dimana saja asalkan terdapat koneksi jaringan internet. Untuk membuat sistem POS memang tidak mudah karena banyak hal yang perlu dibuat, seperti: input-output data transaksi, back office, barcode scanner dan lain sebagainya.
1. Membuat file PHP
source HTML & PHP
Code:
<html>
<head>
<title> POS by Ozynx</title>
<script type="text/javascript" src="jquery-1.11.2.js"></script>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="body">
<div class="header">
<div class="menu_header">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">POS</a></li>
<li><a href="#">Back Office</a></li>
<li><a href="#">Maintenance</a></li>
<li><a href="#">Service</a></li>
</ul>
</div>
</div>
<div class="main_content">
<div class="badan_content">
<div class="panel_belanja">
<div class="panel_search">
<input class="element_panel_search"type="text" value="Barcode Scanner" onfocus="if (this.value == 'Barcode Scanner') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Barcode Scanner';}" />
</div>
<div class="judul_panel_belanja">
<div class="element_judul_x">
X</div>
<div class="element_judul_product">
Product</div>
<div class="element_judul_qty">
Qty</div>
<div class="element_judul_price">
Price</div>
</div>
<div class="list_panel_belanja" id="list_panel_belanja">
</div>
<div class="total_item_list_belanja">
<div class="element_list_qty">
Total Item </div>
<div class="hasil_item_list_belanja" id="hasil_item_list_belanja">
</div>
</div>
<div class="total_price_list_belanja">
<div class="element_list_price">
Total Belanja </div>
<div class="hasil_price_list_belanja" id="hasil_price_list_belanja">
Rp. 0,-</div>
</div>
<div class="total_discount_list_belanja">
<div class="element_list_discount">
Total discount (10%)</div>
<div class="hasil_discount_list_belanja" id="hasil_discount_list_belanja">
Rp. 0,-</div>
</div>
<div class="total_tagihan_list_belanja">
<div class="element_list_tagihan">
Total tagihan </div>
<div class="hasil_tagihan_list_belanja" id="hasil_tagihan_list_belanja">
Rp. 0,-</div>
</div>
</div>
<div class="panel_barang">
<div class="menu_content">
Jenis Barang</div>
<div class="panel_jenis_barang">
<ul>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Roti</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Sabun</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Shampo</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Sikat Gigi</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Minyak</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Kopi</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Gula</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Susu</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Teh</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Sirup</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Snack</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Garam</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Kecap</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Saos</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Mentega</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Kerupuk</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Air Mineral</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Sosis</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Telur</a></li>
<li><a href="#" onClick="Masukkan_Item(this.innerHTML);">Cuka</a></li>
</ul>
</div>
</div>
</div>
<div class="menu_content2">
<div class="panel_menu_conten2_pembayaran">
<div class="menu_content2_pembayaran">
<ul>
<a href="#">Cancel</a>
<a href="#">Hold</a>
<a href="#">Payment</a>
</ul>
</div>
</div>
<div class="panel_menu_daftar_barang">
<div class="menu_content2_daftar_barang">
<ul>
<a href="#"><</a>
<a href="#">></a>
</ul>
</div>
</div>
</div>
</div>
<div class="footer">
<p>
Copyright © 2018 by.Ozynx. All rights reserved.</p>
</div>
</div>
<script language="javascript" type="text/javascript">
var jumlah_item = 0;
var total_belanja = 0;
var total_tagihan = 0;
var total_discount = 0;
var discount = "10%";
var id_item = 0;
function Masukkan_Item(nama_item)
{
var harga = 15000;
var qty = 1;
$("#list_panel_belanja").append('<div class="list_panel_pilihan_barang" id="list_panel_pilihan_barang_' + id_item + '">
<div class="element_judul_x" >
<div class="element_pilihan_barang_x" >
<div onClick="Menghapus('+ id_item +');">
<img src=images/remove.png/></div>
</div>
</div>
<div class="element_judul_product">
<div class="element_pilihan_barang_product">
' + nama_item + '</div>
</div>
<div class="element_judul_qty">
<div class="element_pilihan_barang_qty">
' + qty + '</div>
</div>
<div class="element_judul_price">
<div class="element_pilihan_barang_price">
' + harga + '</div>
</div>
</div>
');
id_item++;
Hitung_Item(1);
Hitung_Belanjaan(harga);
Hitung_Discount();
Hitung_Tagihan();
}
function Hitung_Item(tambah)
{
jumlah_item += tambah;
document.getElementById('hasil_item_list_belanja').innerHTML = "" + jumlah_item.toString() + " ";
}
function Hitung_Belanjaan(tambahan)
{
total_belanja += tambahan;
document.getElementById('hasil_price_list_belanja').innerHTML = "Rp. " + total_belanja.toString() + ",-";
}
function Hitung_Tagihan()
{
var total;
total = total_belanja - total_discount;
document.getElementById('hasil_tagihan_list_belanja').innerHTML = "Rp. " + total.toString() + ",-";
}
function Hitung_Discount()
{
var percent_check;
var disc;
percent_check = discount.substr(discount.length - 1, 1);
if (percent_check == "%")
{
disc = discount.substr(0, discount.length - 1);
disc = parseInt(disc);
if (isNaN(disc))
{
disc = 0;
}
total_discount = total_belanja * disc / 100;
}
else
{
total_discount = parseInt(discount);
if (isNaN(total_discount))
{
total_discount = 0;
}
}
document.getElementById('hasil_discount_list_belanja').innerHTML = "Rp. " + total_discount.toString() + ",-";
}
function Menghapus(id)
{
var element = document.getElementById("list_panel_pilihan_barang_" + id);
element.parentNode.removeChild(element);
}
</script>
</body>
</html>2. Desain tampilan
source CSS
Code:
/* bagian body */
body
{
background-image: url('images/body.jpg');
-webkit-background-size: cover;
-moz-background-size: cover;
background-size: cover;
width: 1360px;
margin-top: -10px;
margin-left: -10px;
}
/* end bagian body */
/* bagian header */
.header
{
background-image: url('images/header.png');
position: relative;
width: 1600px;
height: 70px;
text-align: center;
overflow: hidden;
}
/* end header */
/* bagian Menu header */
.menu_header
{
width: 760px;
height: 80px;
margin: 0 595px;
background: rgba(40, 144, 207, 0);
}
.menu_header ul
{
margin: 0;
padding: 0;
list-style: none;
line-height: normal;
}
.menu_header li
{
display: inline;
margin: 0;
padding: 0;
}
.menu_header a
{
display: block;
float: left;
width: 125px;
height: 50px;
padding-top: 27px;
background: #A8D7F8 url(images/img02.gif) no-repeat;
border-left: 1px solid #1777B1;
font-family: arial;
text-decoration: none;
text-align: center;
font-size: 20px;
color: #1777B1;
}
.menu_header a:hover
{
background: #FF9009 url(images/img03.gif) no-repeat;
color: #005826;
}
/* end menu header */
/* bagian content*/
.main_content
{
background-color:rgba(133, 157, 242, 0.22);
margin: 0px 10px 0 135px;
width: 1100px;
height: 580px;
}
/* end bagian content*/
/* bagian menu content*/
.menu_content
{
background: #E9E9E9 ;
position: relative;
margin-top: 10px;
width: 690px;
height: 50px;
box-shadow: 1px 1px 1px #888;
float: left;
margin-left: 13px;
margin-bottom: 10px;
text-align: center;
padding-top: 10px;
font-size: 30px;
}
/*end menu content*/
/*badan content*/
/*end badan content*/
/* panel search*/
.panel_search
{
font-size: 18px;
font-family: arial;
font-weight: bold;
background-color: rgba(47, 225, 44, 0.3);
margin: 5px 5px 5px 5px;
padding: 5px 5px 5px 5px;
text-align: center;
width: 320px;
height: 23px;
}
.element_panel_search
{
font-size: 15px;
font-family: arial;
font-weight: normal;
text-align: left;
color: rgba(5, 1, 1, 0.24);
width: 310px;
height: 22px;
}
/* end panel search*/
/* begian panel belenja */
.panel_belanja
{
display:inline-block;
background-color: #F2F3F1;
margin: 10px 10px 10px 10px;
width: 340px;
height: 450px;
box-shadow: 5px 5px 5px #888888;
font-size: 18px;
font-family: arial;
font-weight: bold;
float: left;
}
.judul_panel_belanja
{
font-size: 18px;
font-family: arial;
font-weight: bold;
background-color: rgba(47, 225, 44, 0.3);
margin: 5px 5px 5px 5px;
padding: 5px 5px 5px 5px;
text-align: left;
width: 320px;
height: 23px;
}
.element_judul_x
{
display: inline-block;
width: 20px;
text-align: center;
}
.element_judul_product
{
display: inline-block;
width: 140px;
text-align: left;
}
.element_judul_qty
{
display: inline-block;
width: 60px;
text-align: center;
}
.element_judul_price
{
display: inline-block;
width: 50px;
text-align: right;
}
.list_panel_belanja
{
height: 250px;
position: relative;
overflow-y: scroll;
overflow-x: hidden;
}
.list_panel_pilihan_barang
{
font-size: 12px;
font-family: arial;
font-weight: normal;
margin: 5px 5px 5px 5px;
background-color: rgba(135, 196, 225, 0.3);
text-align: left;
float: left;
width: 320px;
height: 20px;
}
/*bagian menghitung item*/
.total_item_list_belanja
{
font-size: 18px;
font-family: arial;
font-weight: bold;
background-color: rgba(47, 225, 44, 0.3);
text-align: left;
float: left;
width: 330px;
height: 25px;
margin: 1px 5px 0px 5px;
box-shadow: 0px 0px 1px 0px #888888;
}
.element_list_qty
{
display: inline-block;
width: auto;
text-align: left;
}
.hasil_item_list_belanja
{
display: inline-block;
width: auto;
text-align: left;
}
/*end bagian menghitung item*/
/*bagian menghitung price*/
.total_price_list_belanja
{
font-size: 18px;
font-family: arial;
font-weight: bold;
background-color: rgba(47, 225, 44, 0.3);
text-align: left;
float: left;
width: 330px;
height: 25px;
margin: 1px 5px 0px 5px;
box-shadow: 0px 0px 1px 0px #888888;
}
.element_list_price
{
display: inline-block;
width: auto;
text-align: left;
}
.hasil_price_list_belanja
{
display: inline-block;
width: auto;
text-align: left;
}
/*end bagian menghitung price*/
/*bagian menghitung discount*/
.total_discount_list_belanja
{
font-size: 18px;
font-family: arial;
font-weight: bold;
background-color: rgba(47, 225, 44, 0.3);
text-align: left;
float: left;
width: 330px;
height: 25px;
margin: 1px 5px 0px 5px;
box-shadow: 0px 0px 1px 0px #888888;
}
.element_list_discount
{
display: inline-block;
width: auto;
text-align: left;
}
.hasil_discount_list_belanja
{
display: inline-block;
width: auto;
text-align: left;
}
/*end bagian menghitung discount*/
/*bagian menghitung belanja*/
.total_tagihan_list_belanja
{
font-size: 18px;
font-family: arial;
font-weight: bold;
background-color: rgba(44, 104, 225, 0.3);
text-align: left;
float: left;
width: 330px;
height: 25px;
margin: 1px 5px 0px 5px;
box-shadow: 0px 0px 1px 0px #888888;
}
.element_list_tagihan
{
display: inline-block;
width: auto;
text-align: left;
}
.hasil_tagihan_list_belanja
{
display: inline-block;
width: auto;
text-align: left;
}
/*end bagian menghitung belanja*/
.element_pilihan_barang_x
{
display: inline-block;
width: 30px;
text-align: left;
}
.element_pilihan_barang_product
{
display: inline-block;
width: 170px;
text-align: left;
}
.element_pilihan_barang_qty
{
display: inline-block;
width: 90px;
text-align: center;
}
.element_pilihan_barang_price
{
display: inline-block;
width: 50px;
text-align: right;
}
/*end panel belanja*/
/*bagian panel barang*/
.panel_barang
{
display:inline-block;
background-color: #F2F3F1;
margin: 10px 10px 10px 0px;
width: 720px;
height: 450px;
box-shadow: 5px 5px 5px #888888;
font-size: 18px;
font-family: arial;
font-weight: bold;
float: right;
}
.panel_jenis_barang
{
width: 680px;
height: 390px;
margin: 15px;
padding: 5px 5px 5px 5px;
}
.panel_jenis_barang ul
{
margin: 0;
padding:5px 5px 5px 20px;
list-style: none;
line-height: normal;
}
.panel_jenis_barang li
{
display: inline;
margin: 0;
padding: 0;
}
.panel_jenis_barang a
{
display: block;
float: left;
width: 125px;
height: 55px;
padding-top: 27px;
background: url(images/img04.gif) no-repeat;
margin: 2px;
text-decoration: none;
text-align: center;
font-size: 20px;
color: #000;
}
.panel_jenis_barang a:hover
{
background: url(images/jenis_barang.gif) no-repeat;
color: #FF6706;
}
/*end bagian panel barang*/
/* begian menu content2 pembayaran */
.menu_content2
{
display:-moz-box;
position: relative;
width: 100%;
height: 70px;
}
.panel_menu_conten2_pembayaran
{
display:inline-block;
background-color: #F2F3F1;
margin: 10px 10px 10px 10px;
width: 340px;
box-shadow: 5px 5px 5px #888888;
float: left;
}
.menu_content2_pembayaran a
{
float: left;
width: 80px;
height: 38px;
margin: 1px 5px 11px 0px ;
padding: 10px 2px 2px 2px;
background: url(images/pembayarn.gif) no-repeat;
font-family: arial;
text-decoration: none;
text-align: center;
font-size: 18px;
box-shadow: 1px 1px 1px 1px #888888;
}
.menu_content2_pembayaran a:hover
{
background:url(images/pembayaran2.gif) no-repeat;
color: #005826;
}
/* end menu content2 pembayaran */
/* begian menu content2 daftar barang */
.panel_menu_daftar_barang
{
display:inline-block;
background-color: #F2F3F1;
margin: 10px 10px 10px 10px;
width: 720px;
box-shadow: 5px 5px 5px #888888;
float: left;
}
.menu_content2_daftar_barang a
{
float: left;
width: 80px;
height: 38px;
margin: 1px 100px 11px 130px ;
padding: 10px 2px 2px 2px;
background: url(images/pembayarn.gif) no-repeat;
font-family: arial;
text-decoration: none;
text-align: center;
font-size: 18px;
color: #black;
box-shadow: 1px 1px 1px 1px #888888;
}
.menu_content2_daftar_barang a:hover
{
background:url(images/pembayaran2.gif) no-repeat;
color: #005826;
}
/* end menu content2 daftar barang*/
/* bagian footer */
.footer
{
background-image: url('images/header.png');
position: absolute;
width: 1600px;
height: 50px;
padding-top: 5px auto;
text-align: center;
font-family: arial;
font-size: 16px;
color: #000;
}
/* end footer */SELESAI GAN

Terakhir diubah: